 |
Con unos simples pasos, use imágenes web en sus dashboards incluyendo hipervínculos. ¡En Modux existimos para liberar tus Datos!
En Modux queremos que tus tableros sean únicos, por eso esta vez, Daniel Jiménez, Analytics Ace de Modux, y Diego Martínez, Director de Implementación de Modux, nos enseñarán algunos tips con elementos web con los que podremos personalizar nuestros Dashboards.
En este artículo aprenderas:
En el siguiente video podrá ver ambas situaciones, donde la imagen se inserto por medio de un elemento web, y la solución que usted aprenderá en el siguiente artículo.
En Modux queremos que tus tableros sean únicos, por eso esta vez, Daniel Jiménez, Analytics Ace de Modux, y Diego Martínez, Director de Implementación de Modux, nos enseñarán algunos tips con elementos web con los que podremos personalizar nuestros Dashboards.
En este artículo aprenderas:
En el siguiente video podrá ver ambas situaciones, donde la imagen se inserto por medio de un elemento web, y la solución que usted aprenderá en el siguiente artículo.
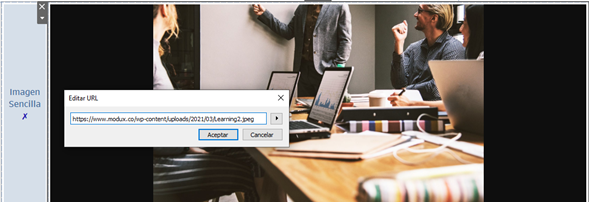
En un Dashboard, es posible introducir imágenes que están en la web, por ejemplo, una imagen en la página web de su empresa, o en algún lugar de la nube, simplemente introduciendo la url de la imagen en un objeto web:

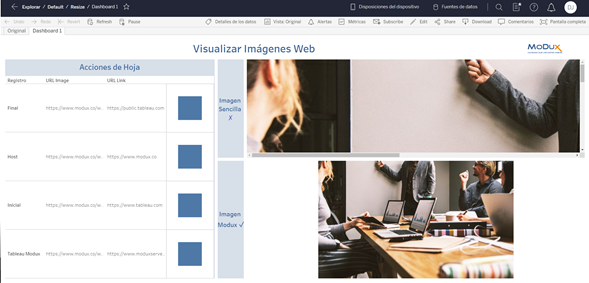
Sin embargo, cuando publicamos el libro de trabajo que contiene una de estas imágenes (Tableau Server/Online), esta no se ajusta, observe en el siguiente Dashboard publicado, como la imagen no se ajusta, tiene unas barras deslizantes, además, tampoco es posible elegir un color de fondo para esta (para ajustar los espacios).

A continuación te enseñaremos a publicar una imagen como la Imagen Modux, la cual se ajusta a su Dashboard y además te permite elegir un fondo, todo esto, acompañado de una acción que te permitirá cambiar la imagen a través de una Acción Web y abrir un hipervínculo. En los primeros pasos ilustraremos la opción por defecto de Tableau, y luego la opción mejorada:
Paso 1: Cree un parámetro con las siguientes opciones: Tipo Booleano:
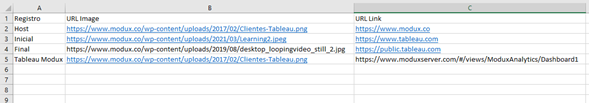
Crea un archivo, donde incluya tres columna: (1). El nombre de la Imagen, (2). la URL donde está disponible, (3). La URL donde quiere que la imagen redireccione a las personas al hacer click.

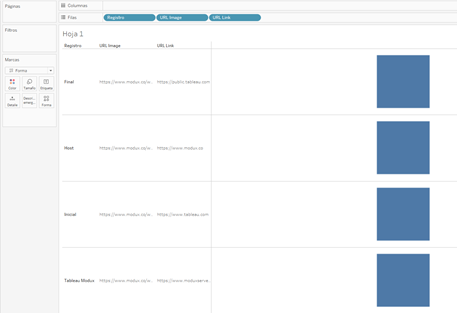
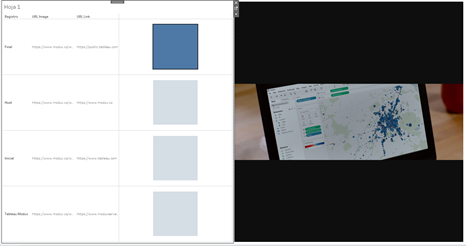
Paso 2: Conéctese a este archivo mediante Tableau, y cree la siguiente hoja:

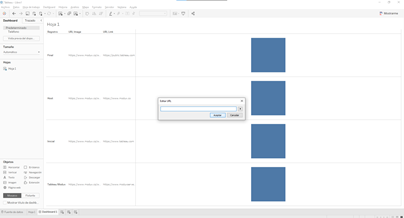
Paso 3: Cree un Dashboard, lleve la hoja1, y luego, arrastre un elemento de Página Web, de click en aceptar sin escribir nada.

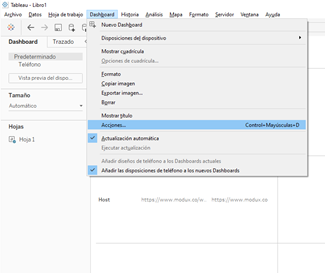
Paso 4: En la parte superior, de click en Dashboard, acciones.

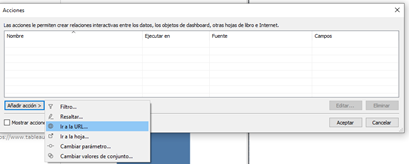
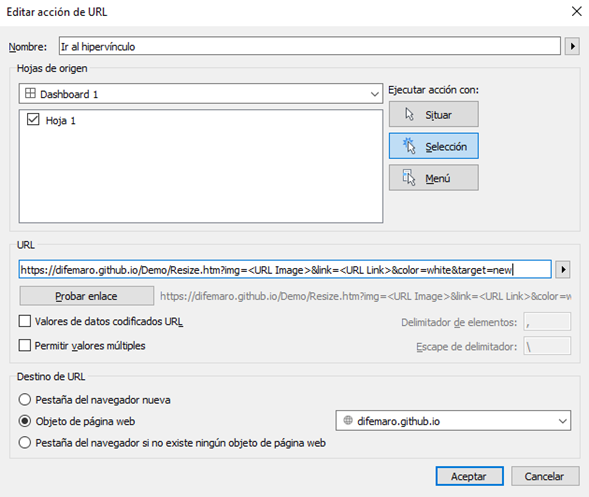
Paso 5: Añada una acción de ir a la url y configúrela de la siguiente forma:

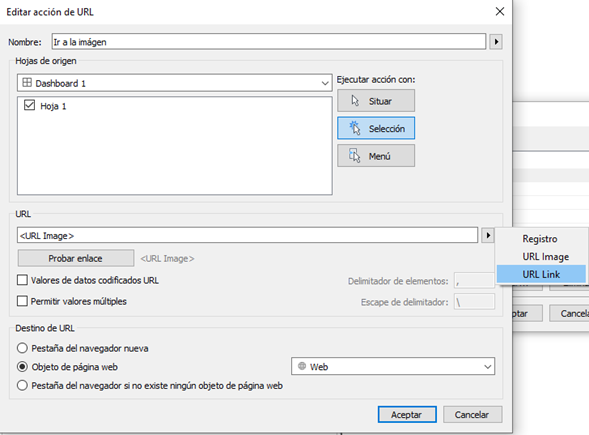
Paso 6: Complete la acción URL, ejecutando la acción en Selección, en el campo URL se colocó el campo URL Image y en la parte inferior se escogió la opción "Objeto de página web" y se seleccionó el elemento Web.

Luego de esto, al hacer click en algún cuadro, se desplegará la imagen correspondiente en el objeto web. Estos pasos que acabamos de seguir explican como crear una acción URL, y en este caso aplicarla para desplegar una imagen. Sin embargo, esta opción, en Tableau Server/Online no ajustaría el tamaño de la imagen al Objeto Web. Los siguientes pasos muestran nuestra opción creada para ustedes.

Paso 7: Esta acción es un poco mas compleja, ya que utilizaremos una página web creada por Diego Martinez, que nos da la capacidad de personalizar la forma en que se comporta la imagen. Esta página web nos permitirá insertar la imagen, hacer el ajuste del tamaño de esta al elemento web, escoger el color de fondo y reenviar a una URL al usuario si hace clic en la imagen. Esta página web tiene cuatro parámetros:
Paso 8: Algunos links de ejemplo sobre usos válidos de esta página son:
Para este caso, vamos a añadir un nuevo elemento web debajo del que ya habíamos utilizado y vamos a crear la siguiente acción URL (Noté que el objeto URL al que aplica la acción, es el segundo que acabamos de insertar):

Y así podrás tener a tu alcance un Dashboard hecho a tu medida, que te permitirá añadir interactividad a tus análisis. Si requieres acompañamiento, o quieres descargar el libro de trabajo, llene la forma al finalizar el artículo.
 | Daniel JiménezDaniel Jiménez, Analytics Ace de Modux, Certified Associate de Tableau y Certified Associate Consultant de Tableau, ha trabajado en diversas implementaciones y proyectos desde el 2018, utilizando además programas como Knime y R con Tableau. Estadístico de profesión, participó en varios proyectos de investigación y simposios en la Universidad Nacional de Colombia. |
 | Diego MartínezDiego Martínez, Ingeniero Industrial con énfasis en Investigación de Operaciones y Estadística, Msc en Investigación de Operaciones y Estadística. Certificado Tableau Desktop, Tableau Server y Tableau Consultant con más de ocho años de experiencia manejando, implementando y entrenando en la plataforma de Tableau. Con amplios conocimientos en gestión de proyectos estratégicos, comerciales, financieros y operacionales en compañías de bienes y servicios, liderando equipos de alto desempeño con orientación a resultados. Director de Consultoría y Desarrollo en Modux. |
 |
Daniel JiménezDaniel Jiménez, Analytics Ace de Modux, Certified Associate de Tableau y Certified Associate Consultant de Tableau, ha trabajado en diversas implementaciones y proyectos desde el 2018, utilizando además programas como Knime y R con Tableau. Estadístico de profesión, participó en varios proyectos de investigación y simposios en la Universidad Nacional de Colombia. |
 |
Diego MartínezDiego Martínez, Ingeniero Industrial con énfasis en Investigación de Operaciones y Estadística, Msc en Investigación de Operaciones y Estadística. Certificado Tableau Desktop, Tableau Server y Tableau Consultant con más de ocho años de experiencia manejando, implementando y entrenando en la plataforma de Tableau. Con amplios conocimientos en gestión de proyectos estratégicos, comerciales, financieros y operacionales en compañías de bienes y servicios, liderando equipos de alto desempeño con orientación a resultados. Director de Consultoría y Desarrollo en Modux. |
Descargue el libro de trabajo llenando la siguiente formaSolo le tomará 1 min Al llenar esta forma, está aceptando nuestra política de uso de datos: Política de datos |